サイト作成 16日目✨✨
今日は、またまた昨日に引き続いて、メガメニューを中心にやったよ❗️❗️
どこをやれば、どこが変わるかを確認しながらCSSをちょっとずつ変更していったよ✨
これが入れ込んでる、HTMLとCSSなんだけど、、
写真に写りきってないけどこうしてみると分かるように、
こんなに多いと途中どこまで変えたっけってなっちゃって、
ちょっとこんがらがっちゃった時もあった💦💦

HTML
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>5-1-3 ドロップダウンメニュー(写真付 上ナビ)</title>
<meta name=”description” content=”書籍「動くWebデザインアイディア帳」のサンプルサイトです”>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
<!–==============レイアウトを制御する独自のCSSを読み込み===============–>
<link rel=”stylesheet” type=”text/css” href=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/reset.css”>
<link rel=”stylesheet” type=”text/css” href=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/css/5-1-3.css”>
</head>
<body>
<header id=”header”>
<h1>Logo</h1>
<nav>
<ul>
<li><a href=”#”>法人向けサービス</a></li>
<li class=”has-child”><a href=”#”>相続に関するご相談</a>
<ul>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/01.jpg” alt=””></dt>
<dd>A</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/02.jpg” alt=””></dt>
<dd>About-1</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/03.jpg” alt=””></dt>
<dd>About-2</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/04.jpg” alt=””></dt>
<dd>About-3</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/05.jpg” alt=””></dt>
<dd>About-4</dd>
</dl></a></li>
</ul>
</li>
<li class=”has-child”><a href=”#”>私たちについて</a>
<ul>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/06.jpg” alt=””></dt>
<dd>Service-1</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/07.jpg” alt=””></dt>
<dd>Service-1</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/08.jpg” alt=””></dt>
<dd>Service-2</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/09.jpg” alt=””></dt>
<dd>Service-3</dd>
</dl></a></li>
<li><a href=”#”><dl>
<dt><img src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/img/10.jpg” alt=””></dt>
<dd>Service-4</dd>
</dl></a></li>
</ul>
</li>
<li><a href=”#”>よくある質問</a></li>
</ul>
</nav>
</header>
<script src=”https://code.jquery.com/jquery-3.4.1.min.js” integrity=”sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=” crossorigin=”anonymous”></script>
<script src=”https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/5-1-3/js/5-1-3.js”></script>
</body>
</html>
CSS
/==ナビゲーション全体の設定/
nav{
background:#ffff;
color:#fff;
text-align: center;
}
/ナビゲーションを横並びに/
nav ul{
/2階層目の基点にするためrelativeを指定/
position: relative;
list-style: none;
display: flex;
justify-content: center;
}
/2階層目以降は横並びにしない/
nav ul ul{
display: block;
}
/ナビゲーションのリンク設定/
nav ul li a{
/矢印の基点にするためrelativeを指定/
position: relative;
display: block;
text-decoration: none;
color: #ffff;
padding:40px 40px;
transition:all .3s;
}
nav ul li li a{
padding:40px;
}
nav ul li a:hover{
color:#ffff;
}
/==矢印の設定/
/2階層目を持つliの矢印の設定/
nav ul li.has-child > a::before{
content:”;
position: absolute;
left:15px;
top:25px;
width:8px;
height:8px;
border-top: 2px solid #ffff;
border-right:2px solid #ffff;
transform: rotate(135deg);
}
/==2階層目以降の画像設定/
nav ul li.has-child img{
max-width: 100%;
height: auto;
transition: all .5s;
vertical-align: bottom;
}
/hoverしたら画像拡大/
nav ul li.has-child img:hover{
transform: scale(1.2);
}
nav ul li.has-child dt{
overflow: hidden;
height: 20vh;
margin:0 0 20px 0;
}
@media screen and (max-width:1200px){
nav ul li.has-child dt{
height: 12vh;
}
}
/*== 2層目の設定 */
nav li.has-child ul{
/絶対配置で位置を指定/
position: absolute;
left:5%;
top:58px;
z-index: 4;
/子要素を横並びに/
display: flex;
justify-content: space-between;
flex-wrap: wrap;
/形状を指定/
background:#888;
width:100%;
/はじめは非表示/
visibility: hidden;
opacity: 0;
/アニメーション設定/
transition: all .3s;
}
/hoverしたら表示/
nav li.has-child:hover > ul{
visibility: visible;
opacity: 1;
}
/各ナビゲーション横幅/
nav li.has-child ul li{
width:50%;
}
/ナビゲーションaタグの形状/
nav li.has-child ul li a{
color: #1e73be;
}
nav li.has-child ul li a:hover,
nav li.has-child ul li a:active{
background:#ffff;
}
/==768px以下の形状/
@media screen and (max-width:768px){
nav ul{
display: block;
}
nav li.has-child ul{
position: relative;
left:0;
top:0;
width:100%;
visibility:visible;/JSで制御するため一旦表示/
opacity:1;/JSで制御するため一旦表示/
display: none;/JSのslidetoggleで表示させるため非表示に/
transition:none;/JSで制御するためCSSのアニメーションを切る/
}
nav li.has-child ul li{
width:100%;
text-align: left;
}
nav li.has-child ul li dl{
display: flex;
justify-content: space-between;
align-items: center;
}
nav li.has-child ul li dt{
width:30%;
height: auto;
margin: 0;
}
nav li.has-child ul li dd{
width:64%;
}
nav ul li a{
padding: 20px 30px;
border-bottom:1px solid #ccc;}
nav ul li li a{
padding: 0;}
/矢印の位置と向き/
nav ul li.has-child > a::before{
top:17px;
left:20px;
transform: rotate(135deg);
}
nav ul li.has-child.active > a::before{
transform: rotate(-45deg);
}
}
/========= レイアウトのためのCSS ===============/
h1{
font-size:2rem;
text-align: center;
text-transform: uppercase;
padding: 20px;
}
h2{
font-size:1.2rem;
text-align: center;
margin: 0 0 30px 0;
}
p{
margin-top:20px;
}
small{
background:#ffff;
color:#1e73be;
display: block;
text-align: center;
padding:30px;
}
section{
padding:30px;
}
section:nth-child(2n){
background:#1e73be;
}
/==ナビゲーション全体の設定/
nav{
background:#1e73be;
color:#fff;
text-align: center;
}
/ナビゲーションを横並びに/
nav ul{
/2階層目の基点にするためrelativeを指定/
position: relative;
list-style: none;
display: flex;
justify-content: center;
}
/2階層目以降は横並びにしない/
nav ul ul{
display: block;
}
/ナビゲーションのリンク設定/
nav ul li a{
/矢印の基点にするためrelativeを指定/
position: relative;
display: block;
text-decoration: none;
color: #999;
padding:20px 45px;
transition:all .3s;
}
nav ul li li a{
padding:20px;
}
nav ul li a:hover{
color:#fff;
}
/==矢印の設定/
/2階層目を持つliの矢印の設定/
nav ul li.has-child > a::before{
content:”;
position: absolute;
left:15px;
top:25px;
width:6px;
height:6px;
border-top: 2px solid #999;
border-right:2px solid #999;
transform: rotate(135deg);
}
/==2階層目以降の画像設定/
nav ul li.has-child img{
max-width: 100%;
height: auto;
transition: all .5s;
vertical-align: bottom;
}
/hoverしたら画像拡大/
nav ul li.has-child img:hover{
transform: scale(1.2);
}
nav ul li.has-child dt{
overflow: hidden;
height: 20vh;
margin:0 0 20px 0;
}
@media screen and (max-width:1200px){
nav ul li.has-child dt{
height: 12vh;
}
}
/*== 2層目の設定 */
nav li.has-child ul{
/絶対配置で位置を指定/
position: absolute;
left:5%;
top:58px;
z-index: 4;
/子要素を横並びに/
display: flex;
justify-content: space-between;
flex-wrap: wrap;
/形状を指定/
background:#888;
width:90%;
/はじめは非表示/
visibility: hidden;
opacity: 0;
/アニメーション設定/
transition: all .3s;
}
/hoverしたら表示/
nav li.has-child:hover > ul{
visibility: visible;
opacity: 1;
}
/各ナビゲーション横幅/
nav li.has-child ul li{
width:20%;
}
/ナビゲーションaタグの形状/
nav li.has-child ul li a{
color: #fff;
}
nav li.has-child ul li a:hover,
nav li.has-child ul li a:active{
background:#3577CA;
}
/==768px以下の形状/
@media screen and (max-width:768px){
nav ul{
display: block;
}
nav li.has-child ul{
position: relative;
left:0;
top:0;
width:100%;
visibility:visible;/JSで制御するため一旦表示/
opacity:1;/JSで制御するため一旦表示/
display: none;/JSのslidetoggleで表示させるため非表示に/
transition:none;/JSで制御するためCSSのアニメーションを切る/
}
nav li.has-child ul li{
width:100%;
text-align: left;
}
nav li.has-child ul li dl{
display: flex;
justify-content: space-between;
align-items: center;
}
nav li.has-child ul li dt{
width:30%;
height: auto;
margin: 0;
}
nav li.has-child ul li dd{
width:64%;
}
nav ul li a{
padding: 10px 20px;
border-bottom:1px solid #ccc;}
nav ul li li a{
padding: 0;}
/矢印の位置と向き/
nav ul li.has-child > a::before{
top:17px;
left:20px;
transform: rotate(135deg);
}
nav ul li.has-child.active > a::before{
transform: rotate(-45deg);
}
}
/========= レイアウトのためのCSS ===============/
h1{
font-size:2rem;
text-align: center;
text-transform: uppercase;
padding: 20px;
}
h2{
font-size:1.2rem;
text-align: center;
margin: 0 0 30px 0;
}
p{
margin-top:20px;
}
small{
background:#333;
color:#fff;
display: block;
text-align: center;
padding:20px;
}
section{
padding:30px;
}
section:nth-child(2n){
background:#f3f3f3;
}
まだまだ、変更でききってない部分もあるんだけど、
ちょっとずつ頑張ってやっていこうと思うよ😆😆
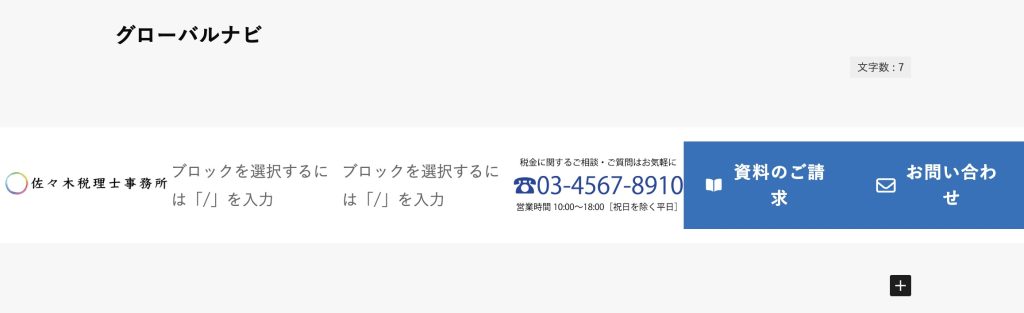
あとは、グローバルナビのところにあるロゴの部分と、
ボタンの部分の大きさの設定を細かく調整したよ👍
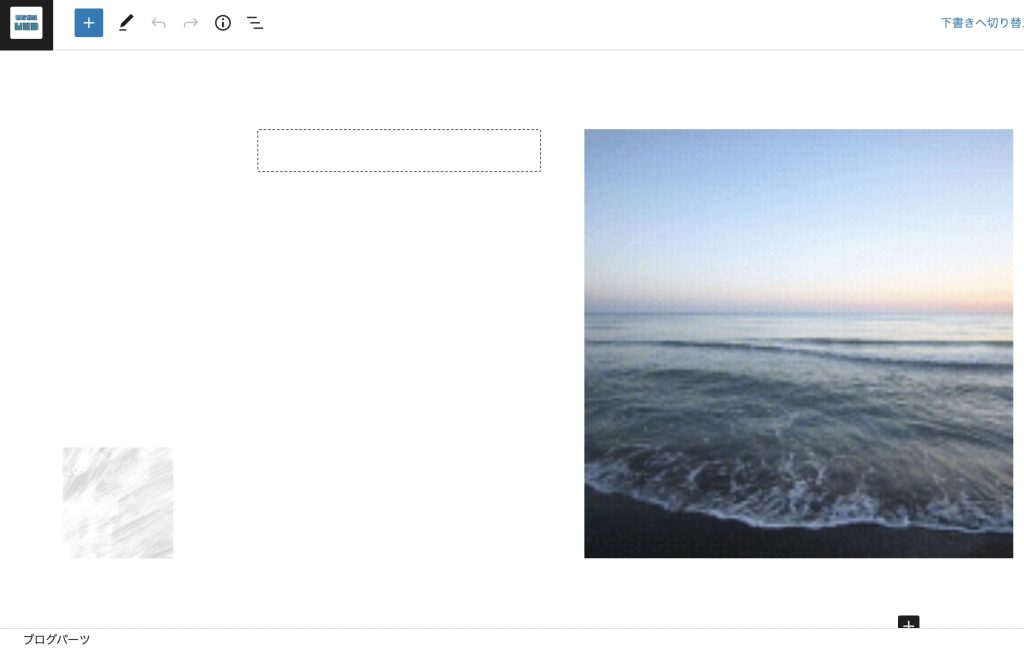
ブログパーツで作って、入れ込んでやってるんだけど
ブログパーツの方でやるとこんな感じで表示されるから、
これも、1回ずつ確認しながら直してやっていたよ😵


今、CSSの関係で上下のPADDING量が大きいけど、
これもちゃんと直していこうと思ってる👍
今日までの進捗はこんな感じ ↓
あとは、コーポレートサイトの33のものを昨日もやってたんだけど
全然大きく表示できなかったから、そこらへんも考えながら作り直してたよ✨

下の画像のこれは、ブログパーツの表示だからっていうのもあって、
結構、左右の大きさがお大袈裟に写ってるけど、固定ページに入れてみたら、
結構いい感じにできてたよ😁😁

あと、このブログの変更出来ていなかった、
ブログのアイキャッチを全部作成し直したよ👍
流石に10枚ちょっとくらい手直しするものがあったから、
少し時間かかっちゃったけど、頑張って作り直して変更した❗️
それをしたことによって今までより統一感でたから変更してあってよかったと思うよ😁
下記、使ったことないABテストっていうブロック使ってみたんだけど、
普通にサイトでみると反映されてないのかなんなのか、、❓
こんな感じで表示されるのデフォルトなのかな❓❓❓


ちょっとそこら辺は明日、ちゃんと調べてみようと思うよ❗️
明日も精一杯頑張るよ〜😆😆
2022/12/8


