サイト作成 15日目✨✨
今日は、コーポレーションサイトを1つ作ったよ👍
デザイン着せ替えファイルを使ってみたからあまり、時間は掛からず作れたよ❗️❗️
そして、ランサーズのポートレートに写真とサイトURLを登録したよ😆😆
コーポレートサイトの佐々木税理士事務所は昨日に引き続きメガメニューをやっていたよ✨
最初はelementorっていうプラグインを使ってメガメニューを作ってたんだけど、
上手くグローバルメニューの方に反映させられなくて、
検索しても出てこなかったから、別の方法を試してみろことにしたよ✨
いろんなやり方があるけど、もっと簡単に出来ないかと思ってやってみたのが、
ブログパーツにリッチカラム引いてメガメニューの画像突っ込んで、
画像にURL入れる感じで作って外観のメニューからいつも通り
グローバルナビ作る感じでやってみたんだけど、ブログパーツで入れ込んだところの、
メガメニュー部分が上手くサイト内に収まらなくて、左にずれて寄っちゃったから、
結局、CSSとHTMLでやることにしたよ。ただ、ブログパーツで作るやり方が1番簡単で、
WordPressを最大限に使えてる気がするから、それでやった方がいいのかなって気持ちもある🤔
左のずれて寄っちゃうを真ん中にできる、CSSとかいいんだけど、、、❗️❓
検索が下手くそで見つけられないからそこら辺も、もう少し頑張っていかなきゃだと思ってる😓
CSSとHTMLで入れてみたものは、あと写真を変えて、
色の設定してグローバルサイトい入れ込められれば、出来ると思うけどそれが難しいんだよね😵
メガメニューはいろんなやり方があるから、全部どうやってやるか覚えられたらいいなって思ってる💪
頑張る〜❗️❗️
今日までの進捗だよ〜 ↓
コーポレートデモサイトの33
左が静止画で中心が空白があって、右側が動画で動いててみたいなものがあるんだけど、
それはブログパーツで作ってみたんだけど、

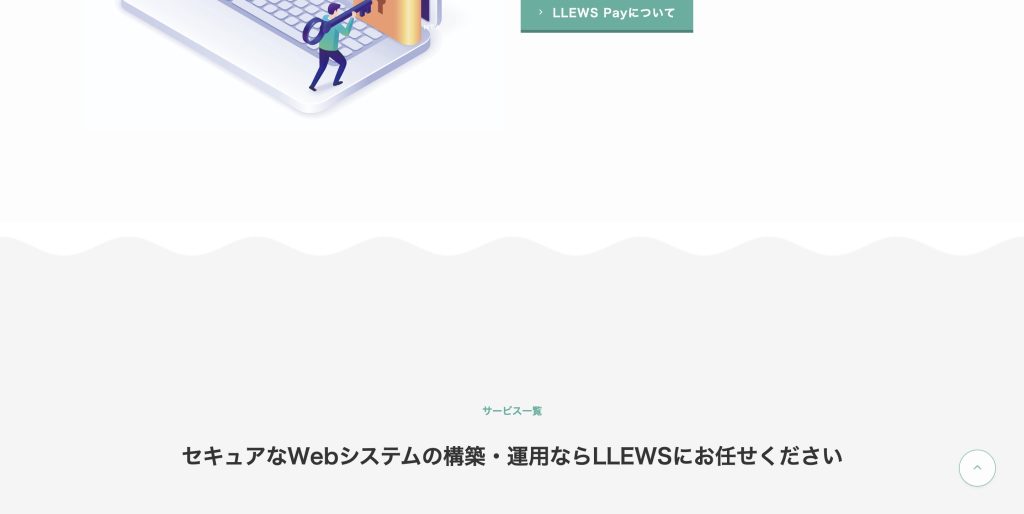
コーポレートサイトの35

タブのテキストのところにアイコン(?)、画像を入れる方法は明日やってみようと思うよ
あと、同じく35にある波打ちのアニメーションも入れてみたよ

こんな感じ❗️❗️
今日はアニメーションについても少し勉強したよ〜
こんな感じで波打ちが出来るんだ😆
ただ、投稿や固定ページには上手く入れられるんだけどそれ以外のところがまだ出来ないから勉強する❗️
グローバルメニューを下にスクロールするとハンバーガーになるっていう、
CSSを見つけたんだけど試しに入れてみたらちゃんと動かなかったから
明日、もう1回試してみようと思うよ😆😆
これから、練習と勉強だけじゃなくて仕事もやっていく形になるから、
気を引き締めて頑張っていこうと思うよ💪💪
2022/12/6



